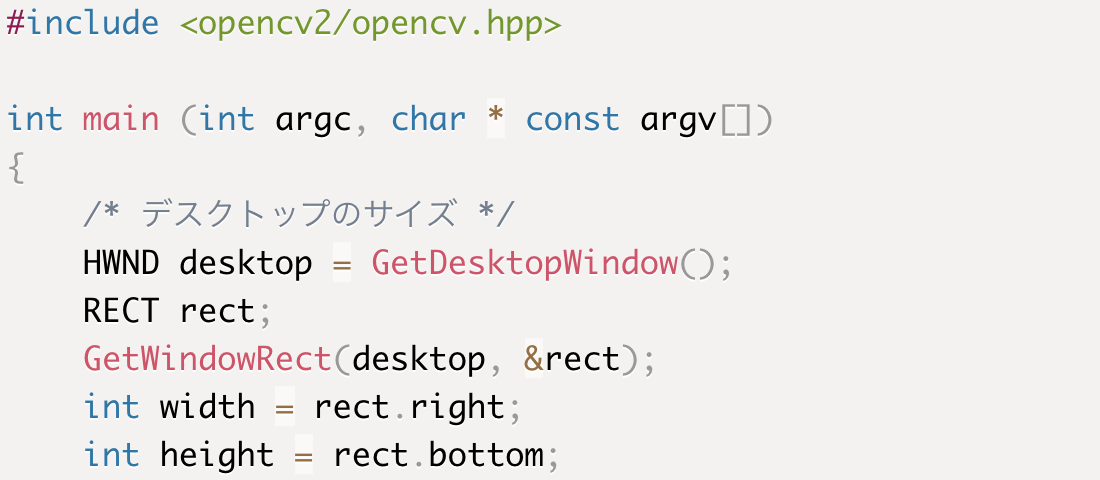
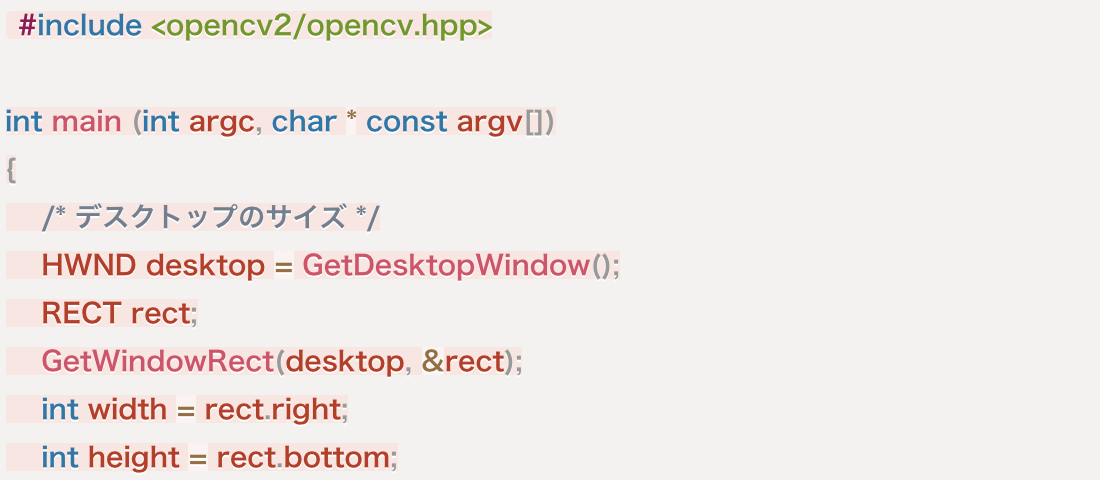
本ブログをnuxt/contentとVuetifyで作り直してみました。しかしながら、nuxt/contentで利用しているPrismJSとVuetifyが両方とも適用されたためかコードブロックのスタイルがおかしくなってしまいました。

使用しているバージョンはこちら
| name | version |
|---|---|
| Nuxt.js | 2.14.7 |
| @nuxt/content | 1.6.0 |
| Vuetify | 1.11.2 |
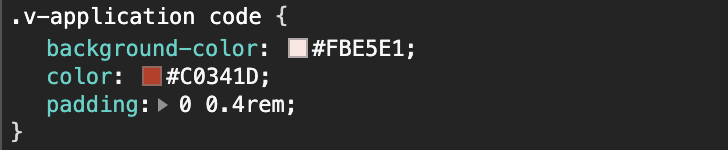
とくにテキストの背景色が不要です。Chromeのデベロッパーツールで確認すると.v-application codeセレクタで背景色が適用されていました。

Stack Overflow1でも同様の質問があったので、解決策通りにunsetします。
.v-application code {
all: unset
}
結果、PrismJSだけのスタイルになったようです。