電動昇降デスクを組み立てました。フレームと天板を別々に注文しています。

フレームはFlexiSpot E3です。
https://www.amazon.co.jp/dp/B074897V3X/
天板はマルトクショップのメルクシパイン集成材です。25mm x 700mm x 1700mmのサイズにしたので広々です。
blog.netaka.net
電動昇降デスクを組み立てました。フレームと天板を別々に注文しています。

フレームはFlexiSpot E3です。
https://www.amazon.co.jp/dp/B074897V3X/
天板はマルトクショップのメルクシパイン集成材です。25mm x 700mm x 1700mmのサイズにしたので広々です。
デモも動いたので名札っぽく自分の名前を表示してみましょう。
せっかくの3色の電子ペーパーなので、黒色だけでなく赤色も用意します。デモコードをそのまま利用するので2枚画像を用意します。


市販の名札ケースに逆さに入れると、こんな感じに。これだけでもアイコンが表示できてオフ会とかで便利そうです。

しかし、Raspberry Piの電源用にUSBケーブルが見えてたり、裏側がやっつけだったりします。

さてRaspberry Piと接続して動作確認してみます。
ありがたいことに開発に関してはWikiがあるのでさらっと一読しておきます。
4.2inch e-Paper Module (B) - Waveshare Wiki
今回はPythonでディスプレイを制御したかったので、まずは後述のデモを動かすのに必要なライブラリをいれておきます。同じくWikiに記載されています。
https://www.waveshare.com/wiki/Pioneer600#Install_Python_Library
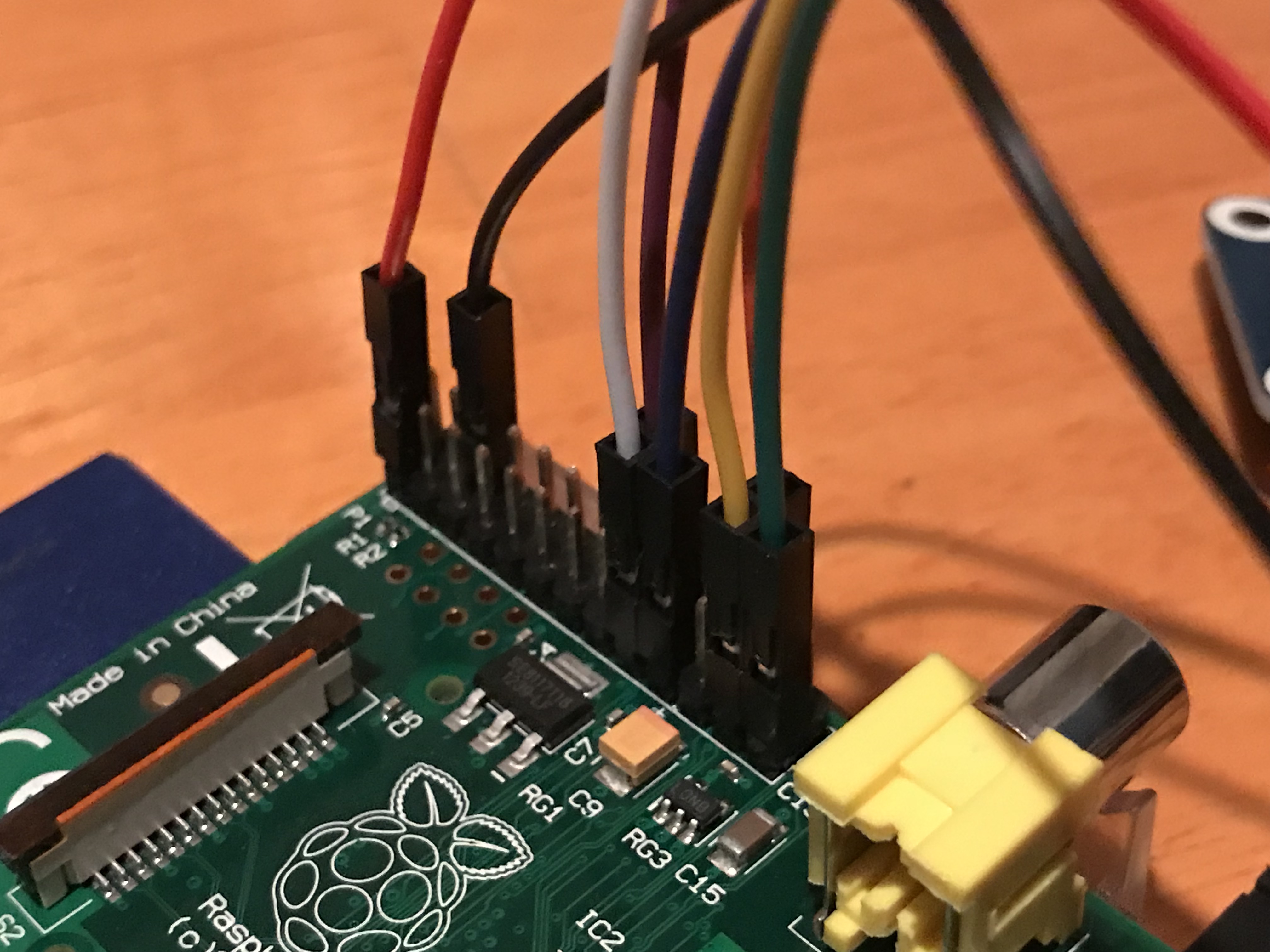
Raspberry Pi上のGPIOとディスプレイのHATを繋げましょう。動作確認につかったRaspberry Piは古い世代なのかHATがそのままGPIOピンに刺さらず、コネクタ付きのワイヤで接続しました。

Wikiからたどってデモを準備しましょう。
https://www.waveshare.com/wiki/File:4.2inch-e-paper-module-b-code.7z
デモをダウンロードでして、7zを展開して動かしてみましょう。
pi@raspberrypi:~/demo/RaspberryPi/python2 $ sudo python main.py
フォントが無いとか怒られたら、適当なものに変えてみてください。
font = ImageFont.truetype('/opt/vc/src/hello_pi/hello_font/Vera.ttf', 24)
GPIOピンの接続がもし間違っていると、

接続も、デモもうまく動作するとこんなかんじです。

ありがとうございます。
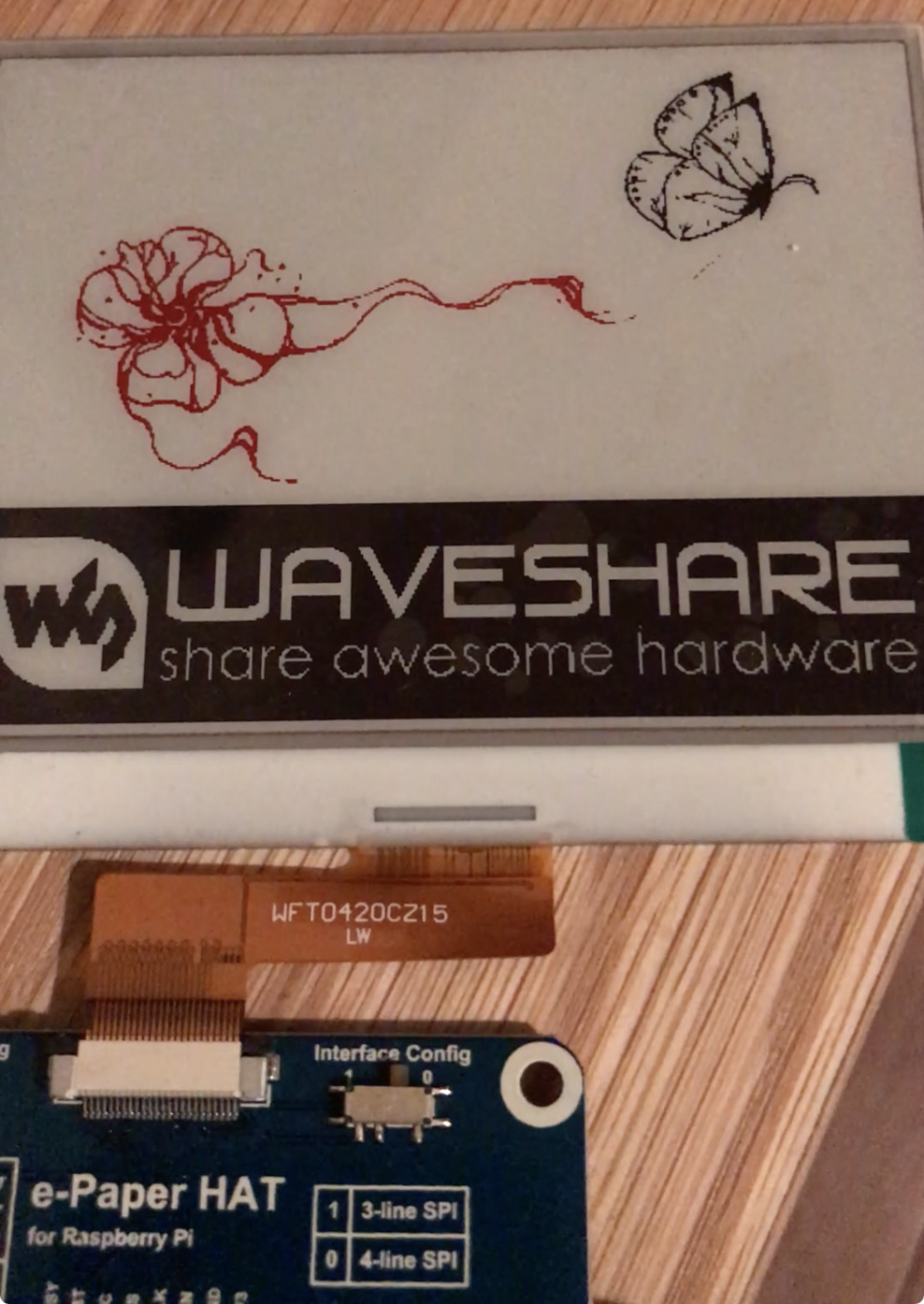
電子ペーパー名札をつくってみました。まずは電子ペーパー選びです。
購入したのはWaveshareというブランドの4.2inchの電子ペーパーです。解像度は400x300で、赤黒白と3色表示ができます。
400x300, 4.2inch E-Ink raw display, three-color, SPI interface, without PCB | WFT0420CZ15
これはディスプレイだけです。Raspberry Piと接続したかったので、追加でHATも必要でした。
Universal e-Paper Driver HAT, supports various Waveshare SPI e-Paper raw panels
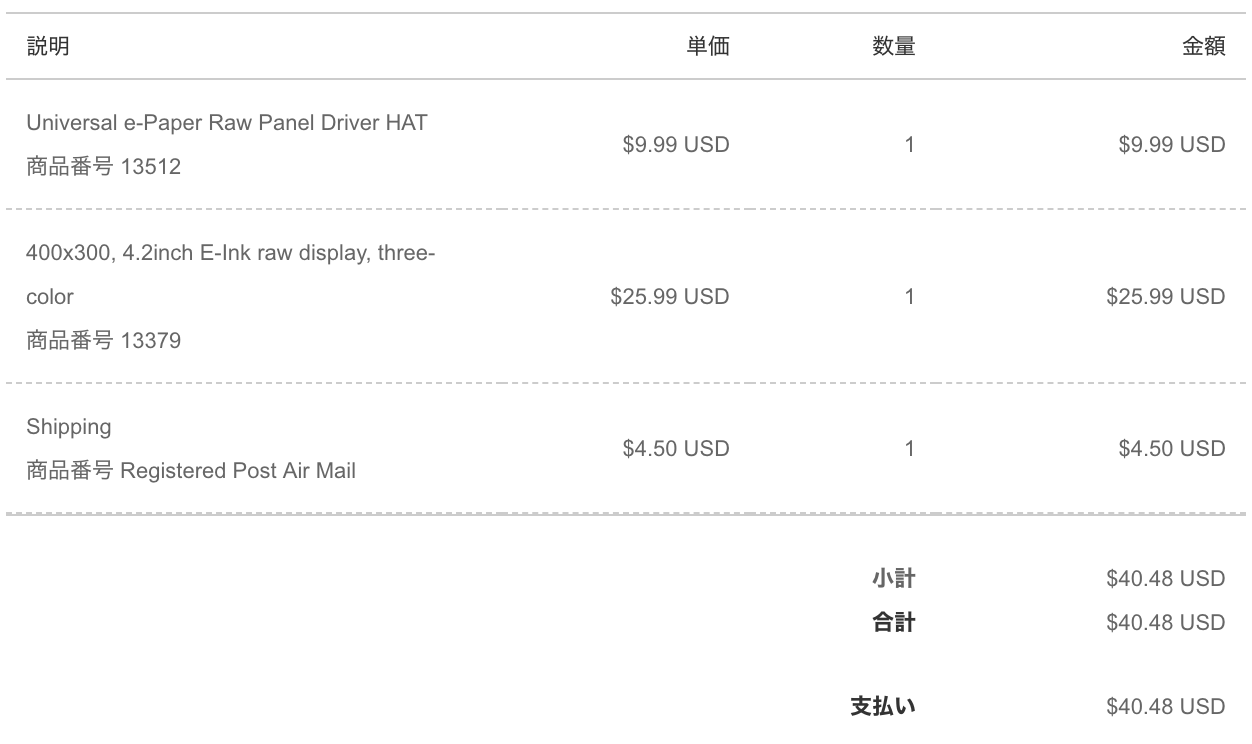
ディスプレイ、HAT、送料で$40.48でした。

2018/2/6に支払いをして、2/14には届きました。シンガポールからだったのですぐでしたね。
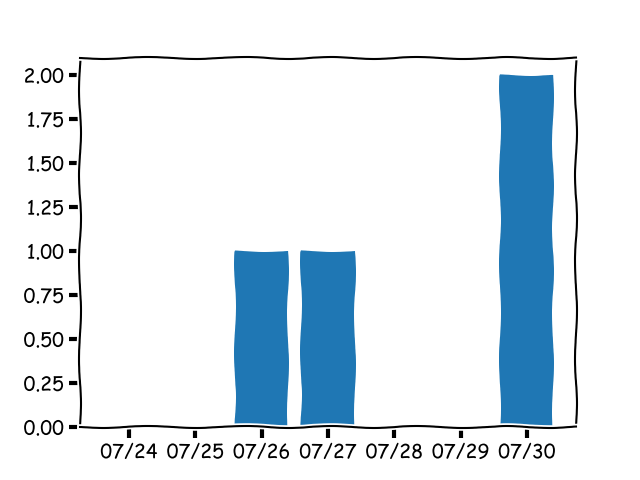
ToDoリストアプリのWunderlist1から完了タスクを取得してグラフにしてみました。Pythonをつかって、直近7日間の完了タスク数をグラフにしています。
環境は以下の通りです。
$ python -V
Python 2.7.10
$ pip freeze
matplotlib==2.0.0
python-dateutil==2.6.0
pytz==2016.10
requests-oauthlib==0.8.0
# coding:utf-8
import json
from requests_oauthlib import OAuth2Session
from dateutil import parser
from datetime import timedelta, datetime
import matplotlib.pyplot as plt
from pytz import timezone
class Wunderlist:
def __init__(self):
self.api = OAuth2Session()
self.api.headers['X-Client-ID'] = 'your_client_id'
self.api.headers['X-Access-Token'] = 'your_access_token'
def fetch_list_id(self):
req = self.api.get('https://a.wunderlist.com/api/v1/lists',
params={})
if req.status_code != 200:
print ('Error: %d' % req.status_code)
return []
lists = json.loads(req.text)
id = [l['id'] for l in lists]
return id
def fetch_completed_at(self, id):
req = self.api.get('https://a.wunderlist.com/api/v1/tasks',
params={'completed': 'true', 'list_id': id})
if req.status_code != 200:
print ("Error: %d" % req.status_code)
return []
tasks = json.loads(req.text)
completed_at = [t['completed_at'] for t in tasks]
return completed_at
def fetch_completed_at_all(self):
list_id = self.fetch_list_id()
completed_at = []
for id in list_id:
completed_at.extend(self.fetch_completed_at(id))
return completed_at
def make_complete_counts(completed_at, start_date, x):
dates = [parser.parse(date).astimezone(timezone('Asia/Tokyo')).date() for date in completed_at]
dates = [date for date in dates if date >= start_date]
diff_dates = [(date - start_date).days for date in dates]
result = [diff_dates.count(days) for days in x]
return result
def make_date_ticks(start_date, x):
dates = [(start_date + timedelta(days=var)).strftime('%m/%d') for var in x]
return dates
def main():
today = datetime.now(timezone('Asia/Tokyo')).date()
start_date = today - timedelta(days=6)
wunderlist = Wunderlist()
completed_at = wunderlist.fetch_completed_at_all()
x = range(7)
y = make_complete_counts(completed_at, start_date, x)
x_ticks = make_date_ticks(start_date, x)
plt.xkcd()
plt.bar(x, y)
plt.xticks(x, x_ticks)
plt.savefig('wunder_graph.png')
if __name__ == '__main__':
main()

Tumblrの新着ポストが気になってしまい、ついついDashboardを見てしまいます。そこで新着ポスト数を示せれば、数ポストのために頻繁に見ることも防げるのではないかと思いました。今回はTumblrのDashboard新着ポスト数をLaMetric Timeに表示してみました。
新着ポスト数の定義は、Dashboardの最新のポストから自分がリブログしたポストまでの数としました。Dashboardみてリブログしないなんてことはまずないので、つまり最後のリブログ以降は新着ということに。
こちらの記事を参考にTumblr用にアプリを作成してみました。
Tumblr APIでwebサービスを作りたい全ての人に向けて書きました
次に、指定した"blog_name"のポストが取得したDashboardのうち何番目のポストか調べます。最大取得ポストは20件ということなので、もし該当するポストが含まれていなかったら、オフセットを指定して次の20件を試みます。インデックスを返すコードは以下のような感じです。自分がリブログしたポストが出てきたら、そこまでのオフセットが新着ポスト数になります。
<?php
require './tumblr-oauth-library.php'; // OAuth関連は上の記事から流用
function getDashboardIndex($name, $offset) {
$access_token = '';
$access_token_secret = '';
$request_url = 'https://api.tumblr.com/v2/user/dashboard';
$request_method = 'GET';
$params = array(
'oauth_token' => $access_token ,
'oauth_token_secret' => $access_token_secret ,
'offset' => $offset ,
);
$json = tumblr_oauth($request_url, $request_method, $params);
$array = json_decode($json, true);
$posts = $array["response"]["posts"];
$count = 0;
foreach($posts as $post) {
if($post["blog_name"] == $name) {
return $count;
}
$count++;
}
return -1;
}
?>
最後に新着ポスト数をLaMetric Timeに表示します。次の記事を参考に、LaMetric用アプリを作成しました。
ネットとつながる LED 時計の LaMetric を手に入れたので遊んでみた - 凹みTips
Indicator AppでPollで設定して、JSON形式で新着ポスト数を返します。
今回は256件までを上限としました。それ以上のポストを取得しても自分のリブログが見つからなかったら打ち切りとし、「256+」と表示するようにしています。

前々からやってみたかったオリジナルTシャツを作ってみました。
Tシャツとアイロン転写紙を購入しました。
東亜重工のロゴを準備します。使い慣れてないIllustratorでかなり時間かかりました。
いざ印刷してみると滲みました。黒一色だと滲みやすいのかもしれません。
印刷設定を「きれい」から「普通」にしたらちょっと細くなりました。黒一色じゃなくてカラフルだったらインクが密集して滲まなかったのかもしれません。そういえば、転写するので左右反転しないといけません。
余分なところを切り取ってシャツの上に置きます。そしてアイロンで押し当てます。
やりました。お手軽?に出来ました。そういえば、ユニクロでオリジナルTシャツのサービス始まりましたね。

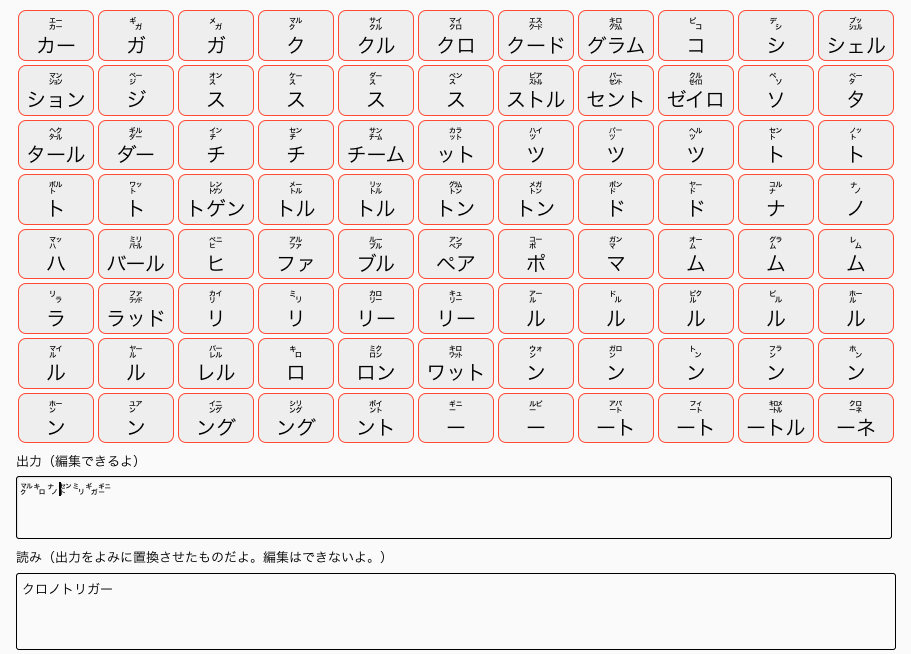
㍆㍉㌜㌏㌜(クリスマス)な小文字の単位の文章を簡単に作れるように、小文字文章メーカーを作ってみました。jQueryを使っています。
jQueryで<textarea>のカーソル位置に文字を挿入するのに、textareaのカーソル位置に文字列挿入 - PSLブログ(仮)、要素をソートするのに、Sorting elements with jQuery – James Padolseyを参考にしました(というかコピペしました)。
使い方は、対応するボタンを押してください。二つあるテキストボックスのうち、上に小文字の文章が、下に小文字の下部分の読みを表示します。完成したらTwitterに投稿してみてください

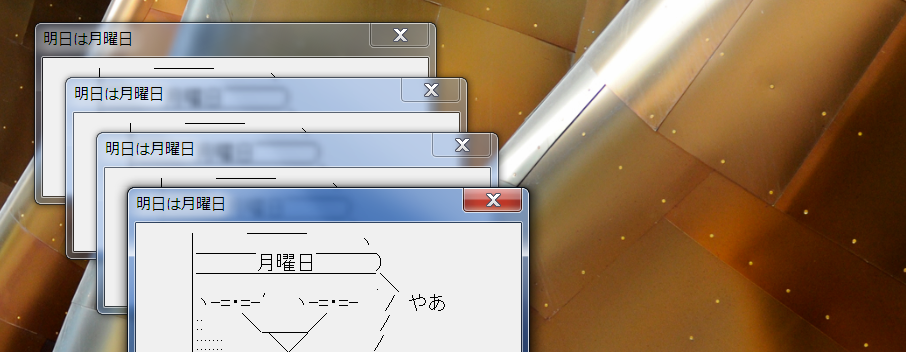
明日は月曜日ネタのAAをプログラムにしました。プログラムはこちらです。右上の[x]では閉じないので、キーボードのどれかを押下してください。
││┝┥┌──────────────────┴┐< 明日は月曜日
│││┝┥┌──────────────────┴┐\ / ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
││││┝┥┌──────────────────┴┐< 明日は月曜日
│││││┝┥ .明日は月曜日 [×]| \/ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
┤│││││┝━━━━━━━━━━━━━━━━━━| \カチ< 明日は月曜日
└┤│││││ |  ̄ ̄ ̄ ヽ ヽゝカチ \ / ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
└┤││││ | ̄ ̄ ̄月曜日 ̄ ̄ ̄) │ カチ < 明日は月曜日
└┤│││ | ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄.\ | カチ \ / ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
└┤││ |ヽ-=・=-′ ヽ-=・=- / やあ | カチ < 明日は月曜日
└┤│ |:: \___/ / | カチ \___________
└┤ |::::::: \/ / | カチ
└─────────────────――┘ カチ

ジョジョの奇妙な冒険の作者である荒木飛呂彦先生の歳取らないネタをパズルにしました。その名も「ジョジョの奇妙な並替(ならべかえ)」です。